Modern browser form validation
2 May 2012

Depending on which web browser you are using (Chrome, Firefox, Safari, Opera, Internet Explorer), and when you last upgraded, you may have noticed some extra 'features' appearing in your online forms.
Modern browsers now have the possibility to enforce mandatory fields and certain input types. In particular both Firefox and Chrome will now prevent a form from being submitted if fields marked as 'required' are left blank or if a field with type 'email' or 'url' contains unsuitable text.
These features are included automatically on most of our hosted websites as they've been integrated into the content management system (CMS) and database administration interface. For older browsers these validation options are backed up by JavaScript as well as server-side validation.
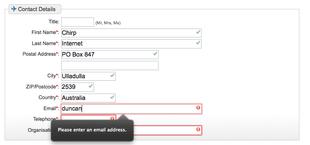
In the screenshot above you will see that 'required' fields are marked with a red icon if no text has been entered. This is then replaced with a green 'tick' icon. Fields that require an email address or url have the extra requirement that the input matches the data type.
Also in the example you can see a browser-generated alert (Firefox) indicating that a properly formatted email address is required before the form can be submitted.
Mobile devices
As an added bonus, if you are using a mobile device such as an iPhone or iPad the different field types (phone, email, url) will automatically load the relevant keyboard making forms easier to complete.
Finally, when the viewing area is narrow (< 640 pixels) our forms will automatically rearrange into a single column making them much easier to complete. You can see this happening if you resize your browser window to make it that narrow.